Last Updated: June 025
Did you know that even though 1 in 4 adults is living with a disability, only 3% of websites are accessible?
We want to ensure anyone who wants to learn about our nonprofit, start a campaign, or make a donation can easily access and navigate helphopelive.org. That’s why we’re excited to announce that we’ve partnered with accessiBe, the web’s top automated accessibility resource, to help make our website more accessible and easier to navigate than ever before.
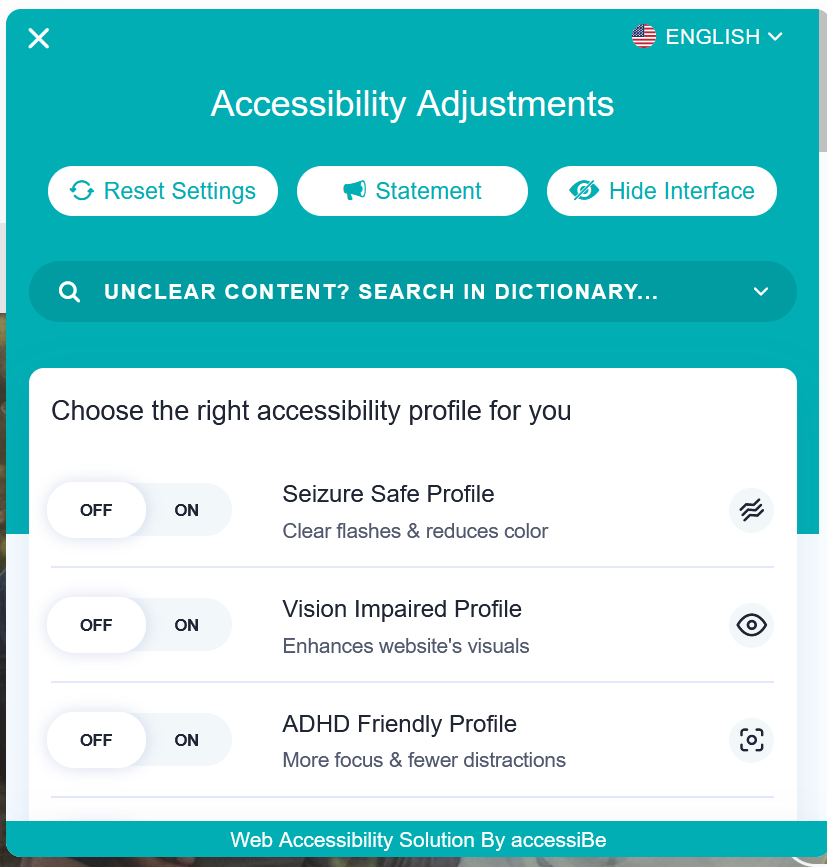
Try out our new accessibility menu now by selecting the gold circle icon on our homepage:

What is accessiBe?
accessiBe is a menu of customizable accessibility settings for website visitors. There are options to suit many different user preferences and accessibility needs, including:
- Screen reader interface options for blind users
- Keyboard navigation interface options for users who do not use a mouse or finger-tap controls
- Focusing assistants for users with a cognitive disability or reading challenges
- Content scaling, font alterations, link highlights, text magnifiers, color options, and more
You’ll be able to access the accessiBe menu from any page of our website using any browser or mobile device.

Accessibility: What We Believe
At Help Hope Live, we believe that doing “just enough” for accessibility is not enough to fully and respectfully serve our community. Accessible web navigation is a right, not a luxury, and we want to ensure all users can engage with our website and all our other digital resources easily, effectively, and safely.
We believe in using a combination of manual efforts, tools, technologies, and automation to achieve the most accessible brand experience possible for our digital users. Accessibility is not just about meeting compliance standards on paper or accommodating one particular community: it’s about improving the way our website functions for everyone’s benefit.
We’re improving our accessibility for one simple reason: because it’s the right thing to do.
To ensure that we maintain our website accessibility, we will continue to engage in weekly audits with help from the accessiBe platform to identify barriers to accessibility, resolve them, uphold our compliance standards, and refresh our manual best practices.
Find our complete Accessibility Statement below.
What Else Can We Improve?
Our commitment is to continue evolving and upgrading our accessibility across our brand as a whole—from our website to social media posts, digital resources, and beyond.
While we believe that the responsibility of understanding and implementing accessibility standards lies with our brand and should not fall to our user community, we welcome honest feedback. We would love to hear your comments, critiques, and questions to help us fully respect your accessibility rights and preferences.
Please reach out to us anytime if you wish to share your thoughts:
Accessibility Statement for helphopelive.org
Accessibility Statement
- helphopelive.org
- June 2025
Issued by accessiBe
Compliance status
We firmly believe that the internet should be available and accessible to anyone and are committed to providing a website that is accessible to the broadest possible audience, regardless of ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts its functionality and behavior for screen-readers used by blind users, and for keyboard functions used by individuals with motor impairments.
If you wish to contact the website’s owner please use the following email [email protected]
Screen-reader and keyboard navigation
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various behavioral changes, to ensure blind users visiting with screen-readers can read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements:
- Screen-reader optimization: we run a process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others.Additionally, the background process scans all of the website’s images. It provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts embedded within the image using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.These adjustments are compatible with popular screen readers such as JAWS, NVDA, VoiceOver, and TalkBack.
- Keyboard navigation optimization: The background process also adjusts the website’s HTML and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find content-skip menus available at any time by clicking Alt+2, or as the first element of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, not allowing the focus to drift outside.Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
Disability profiles supported on our website
- Epilepsy Safe Profile: this profile enables people with epilepsy to safely use the website by eliminating the risk of seizures resulting from flashing or blinking animations and risky color combinations.
- Vision Impaired Profile: this profile adjusts the website so that it is accessible to the majority of visual impairments such as Degrading Eyesight, Tunnel Vision, Cataract, Glaucoma, and others.
- Cognitive Disability Profile: this profile provides various assistive features to help users with cognitive disabilities such as Autism, Dyslexia, CVA, and others, to focus on the essential elements more easily.
- ADHD Friendly Profile: this profile significantly reduces distractions and noise to help people with ADHD, and Neurodevelopmental disorders browse, read, and focus on the essential elements more easily.
- Blind Users Profile (Screen-readers): this profile adjusts the website to be compatible with screen-readers such as JAWS, NVDA, VoiceOver, and TalkBack. A screen-reader is installed on the blind user’s computer, and this site is compatible with it.
- Keyboard Navigation Profile (Motor-Impaired): this profile enables motor-impaired persons to operate the website using the keyboard Tab, Shift+Tab, and the Enter keys. Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
Additional UI, design, and readability adjustments
- Font adjustments – users can increase and decrease its size, change its family (type), adjust the spacing, alignment, line height, and more.
- Color adjustments – users can select various color contrast profiles such as light, dark, inverted, and monochrome. Additionally, users can swap color schemes of titles, texts, and backgrounds with over seven different coloring options.
- Animations – epileptic users can stop all running animations with the click of a button. Animations controlled by the interface include videos, GIFs, and CSS flashing transitions.
- Content highlighting – users can choose to emphasize essential elements such as links and titles. They can also choose to highlight focused or hovered elements only.
- Audio muting – users with hearing devices may experience headaches or other issues due to automatic audio playing. This option lets users mute the entire website instantly.
- Cognitive disorders – we utilize a search engine linked to Wikipedia and Wiktionary, allowing people with cognitive disorders to decipher meanings of phrases, initials, slang, and others.
- Additional functions – we allow users to change cursor color and size, use a printing mode, enable a virtual keyboard, and many other functions.
Assistive technology and browser compatibility
We aim to support as many browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share, including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS, and NVDA (screen readers), both for Windows and MAC users.
Notes, comments, and feedback
Despite our very best efforts to allow anybody to adjust the website to their needs, there may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating, improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility following technological advancements. If you wish to contact the website’s owner, please use the following email [email protected]
Written by Emily Progin